-
구글 라이트 하우스, 웹 페이지 최적화를 위해Life Hacks/알쓸신잡 2023. 2. 7. 09:02
웹 페이지 최적화가 필요하다? 애드센스에 승인되고 5일 차에 왔던 편지를 통해 알게된 서치 콘솔, 라이트하우스, 콘텐츠 실적 추적하기, 모바일 친화성 테스트. 다른 세 개는 알고 있던 건데, 라이트 하우스는 뭐지?
라이트하우스(Lighthouse)

사진 = Google Lighthouse 웹 페이지의 품질을 개선하기 위한 오픈 소스 자동화 도구입니다.
공개 또는 인증이 필요한 모든 웹 페이지에 대해 실행할 수 있습니다.
성능, 접근성, 프로그레시브 웹 앱, SEO 등에 대한 감사가 있습니다.라이트하우스에 대한 구글의 안내는 이렇다. 웹 페이지에 대한 조사를 해주는 도구인가 보다. 어딨 는지부터 찾아야 했다.
라이트하우스(Lighthouse) 위치 및 사용
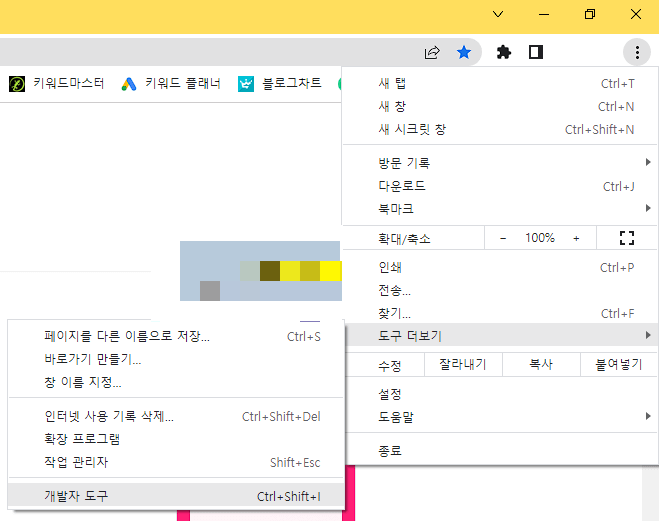
티스토리를 이용하는 분들은 대부분 크롬브라우저 유저라 생각한다. 열려 있는 창의 제일 오른쪽 점점점을 누르면 다음과 같이 추가 메뉴를 볼 수 있다.

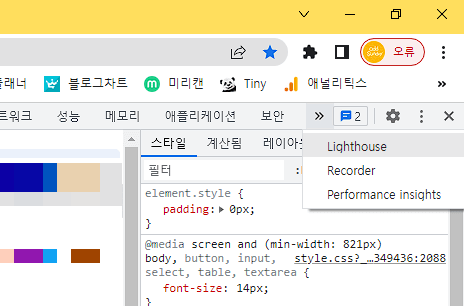
점점점 > 도구 더보기 > 개발자 도구 도구 더보기에서 개발자 도구(단축키=Ctrl+Shift+I)를 누르면 프로그램어 잔뜩인 반쪽 창이 나타난다. 그 창의 더 깊숙한 곳으로 들어가기 위해 상단 도구 메뉴의 제일 끝 화살표를 누르면, Lighthouse를 볼 수 있다. 그 글씨를 누르면 Lighthouse가 열린다.

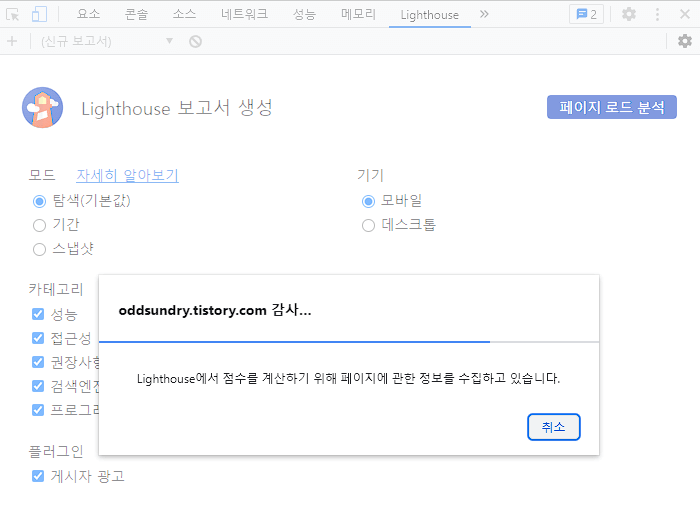
>>을 누르면 Lighthouse 글자가 보인다. 모드, 기기, 카테고리, 플러그인을 감사 항목에서 간단한 체크로 빼거나 넣거나 할 수 있다. 오드는 전부 감사해 보기로 한다. 페이지 로드 분석을 누른다.

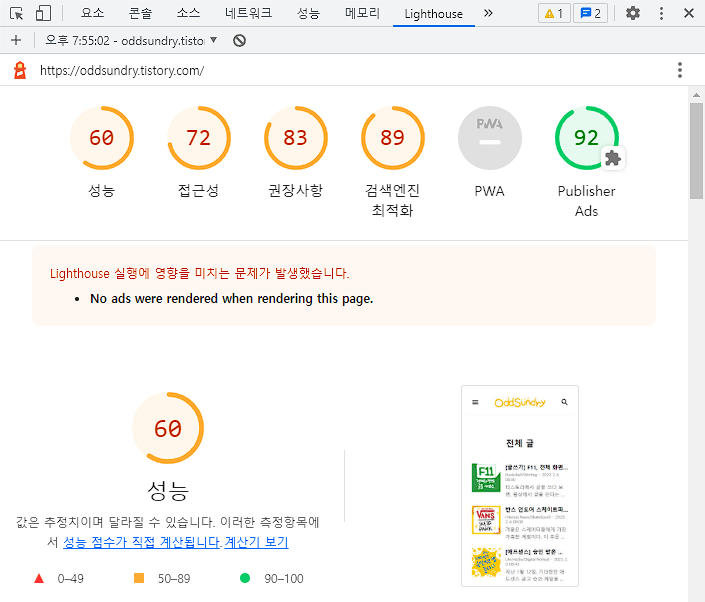
Lighthouse를 누르고 만나는 페이지 로드 분석 버튼. 적용하면 감사가 시작된다. 용어들은 어렵지만 간단한 클릭 몇 번 만으로 나의 웹 사이트의 피부가 아닌 엑스레이 촬영 버전을 만날 수 있다. 생각보다 오드선드리는 효율이 좋지 않았다.
다른 건 앞으로 공부해서 최적화할 생각이고, 우선 눈에 띄고 금방 수정할 수 있는 항목에 집중하도록 한다. 이미지라고 써져 있는 부분의 개선이 최우선 목표다.

오드선드리의 성능은 60이다. 오드는 포스팅을 할 때, 포스팅 내용에 들어가는 그림이나 썸네일을 직접 그려서 사용하고 있다. 내 나름대로 최적화에 맞춰 작은 이미지로 만들었다고 생각했는데 여전히 모바일에서는 버거운 용량이었나 보다.
구글은 직관적으로 친절하다. 돌려 말하지 않고, 차분히 설명해주고 있다. 단지, 번역의 장벽에서 오는 어색함이 나의 이해도를 떨어뜨리는 것뿐이라고 생각한다.
블로그를 시작하고 똑똑해지는 건지, 똑똑해져야 되는 건지 모를 상황이 계속되고 있다. 하지만 해야 될 일들인 건 분명하기 때문에 피하고 싶은 마음을 꾹 꾹 눌러 놓는다. 더 나아질 나의 블로그를 위해서!
'Life Hacks > 알쓸신잡' 카테고리의 다른 글
AI Chat Bot vs ChatGPT vs YouChat (6) 2023.02.13 캐릭터 저작권 등록 방법과 등록 후기 (9) 2023.02.10 전체 화면 단축키로 글 써보기 (5) 2023.02.06 애드센스 승인 받은 과정 공유할게 (10) 2023.02.03 글쓰기 제대로 쓰려 말고 무조건 써라 (10) 2023.02.02